728x90
Node.js 숙련 1주차_6
Sequelize
📌 Terminal
npm init -y
npm i sequelize mysql2 -S
npm i sequelize-cli -D
npx sequelize init
📄 /config/config.json
"development": {
"username": "root",
"password": "비밀번호",
"database": "database_development",
"host": "엔드포인트",
"dialect": "mysql"
},
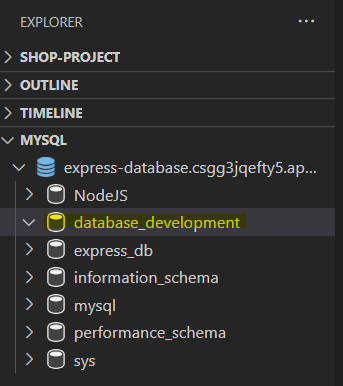
📌 데이터베이스 생성하기
npx sequelize db:create
📌 User 모델 생성
npx sequelize model:generate --name User --attributes email:string,nickname:string,password:stringid → UserId 수정
📄 /models/user.js
'use strict';
const {
Model
} = require('sequelize');
module.exports = (sequelize, DataTypes) => {
class User extends Model {
/**
* Helper method for defining associations.
* This method is not a part of Sequelize lifecycle.
* The `models/index` file will call this method automatically.
*/
static associate(models) {
// define association here
}
};
User.init({
userId: {
primaryKey: true,
type: DataTypes.INTEGER,
},
email: DataTypes.STRING,
nickname: DataTypes.STRING,
password: DataTypes.STRING
}, {
sequelize,
modelName: 'User',
});
return User;
};
📄 /migrations/숫자-create-user.js 파일
'use strict';
module.exports = {
up: async (queryInterface, Sequelize) => {
await queryInterface.createTable('Users', {
userId: {
allowNull: false,
autoIncrement: true,
primaryKey: true,
type: Sequelize.INTEGER
},
email: {
type: Sequelize.STRING
},
nickname: {
type: Sequelize.STRING
},
password: {
type: Sequelize.STRING
},
createdAt: {
allowNull: false,
type: Sequelize.DATE
},
updatedAt: {
allowNull: false,
type: Sequelize.DATE
}
});
},
down: async (queryInterface, Sequelize) => {
await queryInterface.dropTable('Users');
}
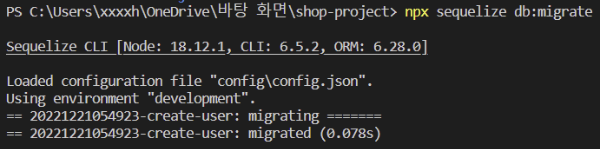
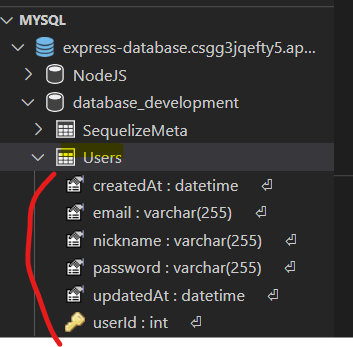
};📌 테이블 생성하기


로그인/회원가입 기능을 Sequelize로 구현하기
📌 Terminal
npm init -y
npm install express
npm i express mongoose jsonwebtoken -S
npm i sequelize mysql2 -S
npm i sequelize-cli -D
npx sequelize init
npm remove mongoose -S
📄 app.js
// app.js
// MongoDB가 아닌 MySQL에 사용자 데이터를 저장
const express = require("express");
const jwt = require("jsonwebtoken");
const app = express();
const router = express.Router();
const { Op } = require("sequelize");
const { User } = require("./models");
const authMiddleware = require("./middlewares/auth-middleware.js");
app.use(express.static("assets"));
app.use(express.json());
// 회원가입
router.post("/users", async (req, res) => {
const { email, nickname, password, confirmPassword } = req.body;
if (password !== confirmPassword) {
res.status(400).send({
errorMessage: "패스워드가 패스워드 확인란과 다릅니다.",
});
return;
}
// email or nickname이 동일한게 이미 있는지 확인하기 위해 가져온다.
const existsUsers = await User.findAll({
where: {
[Op.or]: [{ email }, { nickname }],
},
});
if (existsUsers.length) {
res.status(400).send({
errorMessage: "이메일 또는 닉네임이 이미 사용중입니다.",
});
return;
}
await User.create({ email, nickname, password });
res.status(201).send({});
});
// 로그인
router.post("/auth", async (req, res) => {
const { email, password } = req.body;
const user = await User.findOne({
where: {
email,
},
});
// NOTE: 인증 메세지는 자세히 설명하지 않는것을 원칙으로 한다: https://cheatsheetseries.owasp.org/cheatsheets/Authentication_Cheat_Sheet.html#authentication-responses
if (!user || password !== user.password) {
res.status(400).send({
errorMessage: "이메일 또는 패스워드가 틀렸습니다.",
});
return;
}
res.send({
token: jwt.sign({ userId: user.userId }, "customized-secret-key"),
});
});
router.get("/users/me", authMiddleware, async(req, res) => {
res.json({user: res.locals.user});
})
app.use("/api", express.urlencoded({ extended: false }), router);
app.use(express.static("assets"));
app.listen(8080, () => {
console.log("서버가 요청을 받을 준비가 됐어요");
});
📄 /middlewares/auth-middleware.js
// middlewares/auth-middleware.js
const jwt = require("jsonwebtoken");
const { User } = require("../models");
module.exports = (req, res, next) => {
const { authorization } = req.headers;
const [authType, authToken] = (authorization || "").split(" ");
if (!authToken || authType !== "Bearer") {
res.status(401).send({
errorMessage: "로그인 후 이용 가능한 기능입니다.",
});
return;
}
try {
const { userId } = jwt.verify(authToken, "customized-secret-key");
User.findByPk(userId).then((user) => {
res.locals.user = user;
next();
});
} catch (err) {
res.status(401).send({
errorMessage: "로그인 후 이용 가능한 기능입니다.",
});
}
};'JavaScript' 카테고리의 다른 글
| Node.js 숙련 주차 개인 과제_2 (1) | 2022.12.22 |
|---|---|
| Node.js 숙련 주차 개인 과제_1 (0) | 2022.12.22 |
| Node.js 숙련 1주차_5 (0) | 2022.12.21 |
| Node.js 숙련 1주차_4 (0) | 2022.12.20 |
| Node.js 숙련 1주차_3 (0) | 2022.12.20 |


