728x90
Node.js 숙련 1주차_3
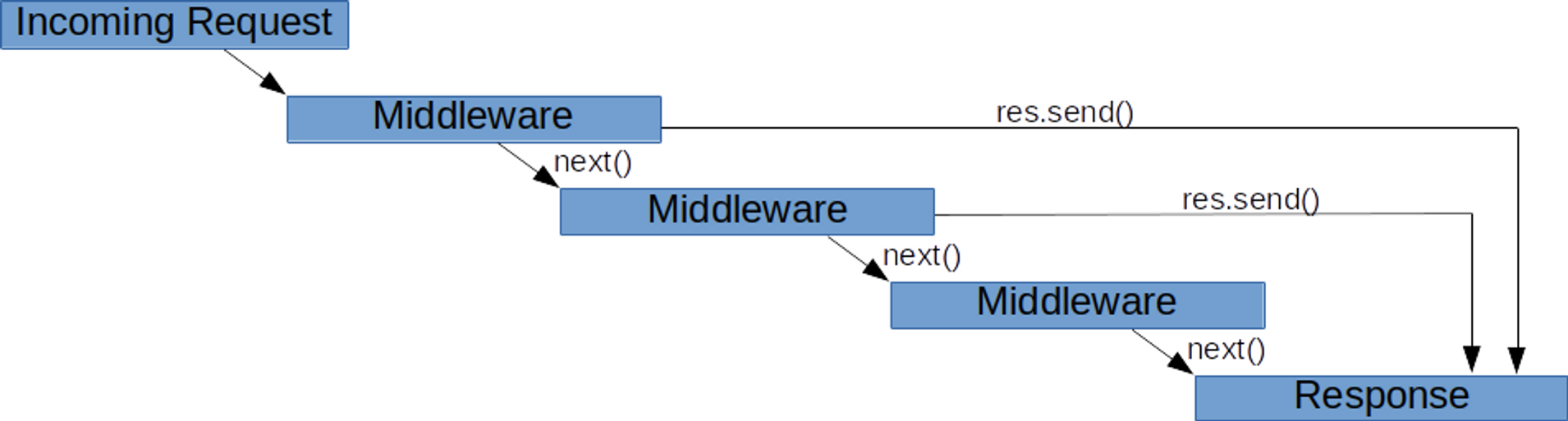
Middle Ware
웹 서버의 요청/응답에 대해 공통적으로 관리

📄 app.js
app.use(express.json()); // post, put 전달된 body데이터를 req.body로 사용할 수 있도록 만든 bodyparser
app.use((req, res, next) => {
console.log('Request URL:', req.originalUrl, ' - ', new Date());
next();
});
app.use('/api', [postsRouter, commentsRouter]); //API가 사용되기 위한 라우터 등록
next() : 다음 스택으로 정의된 미들웨어 호출
사용자 인증이나 logging에 쓰임.
여러 개의 미들 웨어
📄 app.js
app.use(express.json()); // post, put 전달된 body데이터를 req.body로 사용할 수 있도록 만든 bodyparser
app.use((req, res, next) => {
console.log('Request URL:', req.originalUrl, ' - ', new Date());
next();
});
app.use((req, res, next) => {
console.log('첫번째 미들웨어');
next();
});
app.use((req, res, next) => {
console.log('두번째 미들웨어');
next();
});
app.use((req, res, next) => {
console.log('세번째 미들웨어');
next();
});
// app.use("/api", [goodsRouter, cartsRouter]);
app.use("/api", [postsRouter, commentsRouter]);
app.get('/', (req, res) => {
res.send('Hello World!');
});
📄 app.js
app.use(express.json()); // post, put 전달된 body데이터를 req.body로 사용할 수 있도록 만든 bodyparser
app.use((req, res, next) => {
console.log('Request URL:', req.originalUrl, ' - ', new Date());
next();
});
app.use((req, res, next) => {
console.log('첫번째 미들웨어');
next();
});
app.use((req, res, next) => {
console.log('두번째 미들웨어');
next();
});
app.use((req, res, next) => {
console.log('세번째 미들웨어');
next();
});
app.use("/api", (req, res, next) => {
console.log('네번째 미들웨어');
next();
},
[postsRouter, commentsRouter]);
로그인 기능 구현
📌 오픈 라이브러리 설치
npm init -y
npm i express mongoose jsonwebtoken -Sfront(React) & mongoose 연결
📌 assets파일

📄 app.js
// app.js
const express = require("express");
const mongoose = require("mongoose");
mongoose.set('strictQuery', true);
mongoose.connect("mongodb://127.0.0.1:27017/shopping-demo", {
useNewUrlParser: true,
useUnifiedTopology: true,
});
const db = mongoose.connection;
db.on("error", console.error.bind(console, "connection error:"));
const app = express();
const router = express.Router();
app.use("/api", express.urlencoded({ extended: false }), router);
app.use(express.static("assets"));
app.listen(8080, () => {
console.log("서버가 요청을 받을 준비가 됐어요");
});
📄 models/user.js
// models/user.js
const mongoose = require("mongoose");
const UserSchema = new mongoose.Schema({
email: String,
nickname: String,
password: String,
});
UserSchema.virtual("userId").get(function () {
return this._id.toHexString();
});
UserSchema.set("toJSON", {
virtuals: true,
});
module.exports = mongoose.model("User", UserSchema);
회원가입 기능 구현
📌 Network-Payload


미들웨어 사용할 수 있도록 아래와 같은 코드 위에 post 메소드 사용해 만들어 줄 예정!
app.use("/api", express.urlencoded({ extended: false }), router);
app.use(express.static("assets"));
📄 app.js
데이터 베이스 접근하기 위해 async (비동기)!
const User = require("./models/user.js");
router.post("/users", async(req,res) => {
const {nickname, email, password, confirmPassword} = req.body;
// 패스워드, 패스워드 검증 값이 일치하는가
// email에 해당하는 사용자가 있는가
// nickname에 해당하는 사용자가 있는가
// DB에 데이터를 삽입
if (password !== confirmPassword){
res.status(400).json({
errorMessage: "password와 confirmPassword가 일치하지 않습니다."
});
return;
}
const existUser = await User.findOne({
$or: [{email: email}, {nickname: nickname}]
});
if(existUser){
res.status(400).json({
errorMessage: "Email이나, Nickname이 이미 사용 중입니다."
});
return;
}
const user = new User({nickname, email, password});
await user.save();
res.status(201).json({}); //201 Created
});
201코드는 Created 의미함!

'JavaScript' 카테고리의 다른 글
| Node.js 숙련 1주차_5 (0) | 2022.12.21 |
|---|---|
| Node.js 숙련 1주차_4 (0) | 2022.12.20 |
| Node.js 숙련 1주차_2 (0) | 2022.12.19 |
| Node.js 숙련 1주차_1 (0) | 2022.12.19 |
| Node.js 입문 1주차, 개인과제 (0) | 2022.12.16 |


