728x90
Node.js 심화 1주차_5
테스트 코드
우리가 작성한 코드에 문제가 없는지 테스트 하기 위해 작성하는 코드
📌 테스트 프레임워트 Jest
JavaScript에서 사용이 가는한 테스팅 프레임워트의 한 종류로
간결하고 리액트와 궁합이 좋기 때문에 많이 사용한다.
📌 jest 모듈 설치
npm init -y
npm i jest -D
📄 package.json
{
...
"scripts": {
"test": "jest"
},
...
}npm run test 시, 에러 발생하는 기존 코드 수정!
단위 테스트 코드 작성1

validation.js 파일 테스트 하기 위해 validation.spec.js 만들기

npm run test했을 때, 오류 발생!
"입력한 이메일 주소에는 "@"문자가 1개만 있어야 이메일 형식이다." 라는 단위테스트에서
true가 나와야 하지만, false가 반환되므로 test오류 발생했다.
따라서 조건에 맞게 validation.js파일에 isEmail 함수를 변경해줘야 한다.
📄 validation.js
// validation.js
// value는 이메일 값을 의미. string 형태로 들어온다고 생각.
module.exports = {
// 입력한 이메일 주소에는 "@" 문자가 1개만 있어야 이메일 형식이다.
// 입력한 이메일 주소에 공백(스페이스)이 존재하면 이메일 형식이 아니다.
// 입력한 이메일 주소 맨 앞에 하이픈(-)이 있으면 이메일 형식이 아니다.
isEmail: (value) => {
const email = (value || ''); // value값이 없으면 빈 문자열값을 넣어줌.
if(email.split('@').length !== 2){
return false;
}else if(email.includes(' ')){
return false;
}else if(email[0] === '-'){
return false;
}
return true;
},
};📄 validation.spec.js
// validation.spec.js
const { isEmail } = require("./validation");
test('입력한 이메일 주소에는 "@" 문자가 1개만 있어야 이메일 형식이다.', () => {
// 여기에 테스트코드를 채워주세요!
expect(isEmail("sparta84@gmail.com")).toEqual(true);
expect(isEmail("sparta84@@@@gmail.com")).toEqual(false);
expect(isEmail("sparta84gmail.com")).toEqual(false);
expect(isEmail("sparta84gmail.com@")).toEqual(true);
});
test("입력한 이메일 주소에 공백(스페이스)이 존재하면 이메일 형식이 아니다.", () => {
// 여기에 테스트코드를 채워주세요!
expect(isEmail("archepro8484@gmail.com")).toEqual(true);
expect(isEmail("arche pro8484@gmail.com")).toEqual(false);
expect(isEmail("archepro8484@gma il.com")).toEqual(false);
});
test("입력한 이메일 주소 맨 앞에 하이픈(-)이 있으면 이메일 형식이 아니다.", () => {
// 여기에 테스트코드를 채워주세요!
expect(isEmail("sparta94@gmail.com")).toEqual(true);
expect(isEmail("-sparta94@gmail.com")).toEqual(false);
expect(isEmail("-----sparta94@gmail.com")).toEqual(false);
expect(isEmail("sp-arta94-@gm-ai----l-.com")).toEqual(true);
});단위테스트 묶어주기 위해 test로 묶어줌!
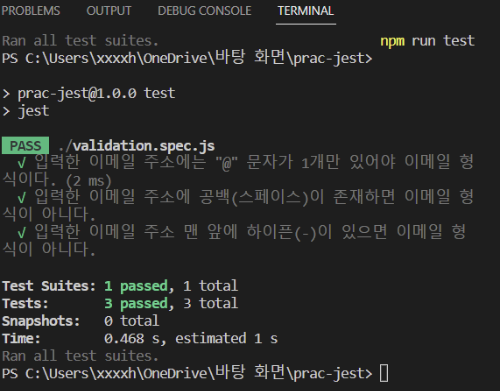
📌 동작 확인
npm run test
단위 테스트 코드 작성2
📄 validation.js
// validation.js
// value는 이메일 값을 의미. string 형태로 들어온다고 생각.
module.exports = {
// 입력한 이메일 주소에는 "@" 문자가 1개만 있어야 이메일 형식이다.
// 입력한 이메일 주소에 공백(스페이스)이 존재하면 이메일 형식이 아니다.
// 입력한 이메일 주소 맨 앞에 하이픈(-)이 있으면 이메일 형식이 아니다.
// 입력한 이메일 주소중, 로컬 파트(골뱅이 기준 앞부분)에는 영문 대소문자와 숫자, 특수문자는 덧셈기호(+), 하이픈(-), 언더바(_) 3개 외에 다른 값이 존재하면 이메일 형식이 아니다.
// 입력한 이메일 주소중, 도메인(골뱅이 기준 뒷부분)에는 영문 대소문자와 숫자, 점(.), 하이픈(-) 외에 다른 값이 존재하면 이메일 형식이 아니다.
isEmail: (value) => {
const email = (value || ''); // value값이 없으면 빈 문자열값을 넣어줌.
const [localPart, domain, ...etc] = email.split('@');
if(!localPart || !domain || etc.length){
return false;
}else if(email.includes(' ')){
return false;
}else if(email[0] === '-'){
return false;
}
for(const word of localPart.toLowerCase().split('')){
if (!["a","b","c","d","e","f","g","h","i","j","k","l","m","n","o","p","q","r","s","t","u","v","w","x","y","z","0","1","2","3","4","5","6","7","8","9","-","+","_"].includes(word)){
return false;
}
}
for(const word of domain.toLowerCase().split('')){
if (!["a","b","c","d","e","f","g","h","i","j","k","l","m","n","o","p","q","r","s","t","u","v","w","x","y","z","0","1","2","3","4","5","6","7","8","9","-", "."].includes(word)){
return false;
}
}
return true;
},
};↓ 정규 표현식으로 변경
// validation.js
// value는 이메일 값을 의미. string 형태로 들어온다고 생각.
module.exports = {
// 입력한 이메일 주소에는 "@" 문자가 1개만 있어야 이메일 형식이다.
// 입력한 이메일 주소에 공백(스페이스)이 존재하면 이메일 형식이 아니다.
// 입력한 이메일 주소 맨 앞에 하이픈(-)이 있으면 이메일 형식이 아니다.
// 입력한 이메일 주소중, 로컬 파트(골뱅이 기준 앞부분)에는 영문 대소문자와 숫자, 특수문자는 덧셈기호(+), 하이픈(-), 언더바(_) 3개 외에 다른 값이 존재하면 이메일 형식이 아니다.
// 입력한 이메일 주소중, 도메인(골뱅이 기준 뒷부분)에는 영문 대소문자와 숫자, 점(.), 하이픈(-) 외에 다른 값이 존재하면 이메일 형식이 아니다.
isEmail: (value) => {
const email = (value || ''); // value값이 없으면 빈 문자열값을 넣어줌.
const [localPart, domain, ...etc] = email.split('@');
if(!localPart || !domain || etc.length){
return false;
}else if(email.includes(' ')){
return false;
}else if(email[0] === '-'){
return false;
}else if(!/^[a-z0-9+_-]+$/gi.test(localPart)){
return false;
}else if(!/^[a-z0-9.-]+$/gi.test(domain)){
return false;
}
return true;
},
};
📄 validation.spec.js
// validation.spec.js
const { isEmail } = require("./validation");
test('입력한 이메일 주소에는 "@" 문자가 1개만 있어야 이메일 형식이다.', () => {
// 여기에 테스트코드를 채워주세요!
expect(isEmail("sparta84@gmail.com")).toEqual(true);
expect(isEmail("sparta84@@@@gmail.com")).toEqual(false);
expect(isEmail("sparta84gmail.com")).toEqual(false);
});
test("입력한 이메일 주소에 공백(스페이스)이 존재하면 이메일 형식이 아니다.", () => {
// 여기에 테스트코드를 채워주세요!
expect(isEmail("archepro8484@gmail.com")).toEqual(true);
expect(isEmail("arche pro8484@gmail.com")).toEqual(false);
expect(isEmail("archepro8484@gma il.com")).toEqual(false);
});
test("입력한 이메일 주소 맨 앞에 하이픈(-)이 있으면 이메일 형식이 아니다.", () => {
// 여기에 테스트코드를 채워주세요!
expect(isEmail("sparta94@gmail.com")).toEqual(true);
expect(isEmail("-sparta94@gmail.com")).toEqual(false);
expect(isEmail("-----sparta94@gmail.com")).toEqual(false);
expect(isEmail("sp-arta94-@gm-ai----l-.com")).toEqual(true);
});
test("입력한 이메일 주소중, 로컬 파트(골뱅이 기준 앞부분)에는 영문 대소문자와 숫자, \
특수문자는 덧셈기호(+), 하이픈(-), 언더바(_) 3개 외에 \
다른 값이 존재하면 이메일 형식이 아니다.", () =>{
expect(isEmail("sparta94@gmail.com")).toEqual(true);
expect(isEmail("s||p.a/rta,94@gmail.com")).toEqual(false);
expect(isEmail(";sp:a==rta94@gmail.com")).toEqual(false);
expect(isEmail("s()pa{}rt[]a94@gmail.com")).toEqual(false);
});
test("입력한 이메일 주소중, 도메인(골뱅이 기준 뒷부분)에는\
영문 대소문자와 숫자, 점(.), 하이픈(-) 외에 \
다른 값이 존재하면 이메일 형식이 아니다.", () =>{
expect(isEmail("sparta94@gmail.com")).toEqual(true);
expect(isEmail("sparta94@g[]mail.com")).toEqual(false);
expect(isEmail("sparta94@gm{}a:;;;il.co||m")).toEqual(false);
expect(isEmail("sparta94@gma$#il.co==m--")).toEqual(false);
})정규표현식
/^[a-zA-Z0-9+_-]+$/
// 시작^
// 끝$
// 문자 하나 검증 []
// 문자 하나 이상 검증 []+
// a~z, A~Z, 0~9, 특수문자 +, _ - 만 허용
영어대소문자 구분 없이 쓰고 싶다면,
/^[a-z0-9+_-]+$/i.test(str)
// 영어 대소문자 구분없이 쓰고 싶으면 끝에 i를 붙이면 된다.
/^[a-z0-9+_-]+$/g.test(str)
// 문자열 어디에서든 검증을 하겠다는 의미로 g를 붙인다.
📌 git repo
https://github.com/godee95/prac-jest
GitHub - godee95/prac-jest: 내배캠 node.js 심화 prac-jest
내배캠 node.js 심화 prac-jest. Contribute to godee95/prac-jest development by creating an account on GitHub.
github.com
'JavaScript' 카테고리의 다른 글
| Node.js 심화 1주차_5_Integration Test (0) | 2022.12.29 |
|---|---|
| Node.js 심화 1주차_5_Unit Test (1) | 2022.12.29 |
| Node.js 심화 1주차_4_과제 (0) | 2022.12.28 |
| Node.js 숙련주차 숙제 최종 제출 (0) | 2022.12.28 |
| Node.js 심화 1주차_4 (0) | 2022.12.28 |


