728x90
Node.js 심화 1주차_2
선행지식
📌 TCP
- 서버와 클라이언트 간 신뢰성 있는 데이터 송수신을 위해 만들어진 프로토콜
- 연결 지향성
- 데이터를 나눠서 보낼 수 있어 재조립 가능, 누락된 데이터를 다시 요청해 완전한 데이터를 만듦
- 서버/클라이언트 간 연결이 된 경우 양뱡향으로 데이터를 주고 받을 수 있음
- 데이터의 순서가 뒤바뀌는 일이 없어 안정적이며 신뢰성이 높음
- UDP에 비해 비용이 크고 전송속도가 느림
📌 UDP
- 비연결성
- 데이터를 제대로 받았는지 확인되지 않아 신뢰도가 낮음
- 데이터를 순차적으로 보내도 다른 순서로 전달 될 수 있음
- 데이터를 보내기만 하고 별다른 처리를 하지 않음
- TCP에 비해 비용이 적고 전송속도가 빠름.
소켓이란?
📌 Socket
네트워크에서 데이터를 송수신하기 위해 반드시 거쳐야 하는 연결부
예를 들어 전기를 사용하기 위해 거쳐야하는 콘센트구멍과 비슷
| TCP 소켓 | 안정적인 데이터 송수신하기 위해 |
| UDP 소켓 | 빠른 전송 속도가 필요한 경우 |
📌 Packet
소켓을 통해 송수신하는 데이터 덩어리 하나가 한개의 패킷임.
쉽게 말해, 콘센트 배선에 흐르는 전기와 비슷.
📌 WebSocket
실시간 웹 서비스를 제공하기 위해 만들어진 Socket
실시간 공동 편집 기능, 웹 메신저 등에 사용되는 기술
새로고침하지 않아도 실해되는 기능.
socket.io 사용해보기
📌 socket.io 모듈 설치(Terminal)
npm init -y
npm i socket.io -S
📄index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://cdn.socket.io/socket.io-3.0.1.min.js"></script>
<title>Hello Socket.io!</title>
</head>
<body>
<script>
const socket = io("ws://localhost:3000");
socket.on("connect", () => {
socket.send("Hello!");
});
socket.on("message", (data) => {
console.log(data);
});
</script>
</body>
</html>
📄app.js
// app.js
const io = require("socket.io")(3000, {
cors: {
origin: "*",
methods: ["GET", "POST"],
},
});
io.on("connection", (socket) => {
console.log("새로운 소켓이 연결됐어요!");
socket.on("message", (data) => {
console.log(data);
});
});


커스텀 이벤트 핸들링 코드 추가
📄index.html
<body>
<script>
socket.on("customEventName", (data) => {
console.log(data);
});
</script>
</body>
📄app.js
io.on("connection", (socket) => {
socket.emit("customEventName", "this is custom event data");
});
http 모듈로 express 서버 실행
📌 express 모듈 설치(Terminal)
npm i express -S
📄app.js
const express = require("express");
const { createServer } = require("http");
const app = express();
const http = createServer(app);
const io = require('socket.io')(http, {
cors: {
origin: "*",
methods: ["GET", "POST"],
},
});
http.listen(3000, () => {
console.log("서버가 요청을 받을 준비가 됐어요");
});쇼핑몰 실시간 구매알림 기능
📄app.js
const express = require("express");
const { Server } = require("http"); // 1. 모듈 불러오기
const socketIo = require("socket.io"); // 1. 모듈 불러오기
... // 생략
const app = express();
const http = Server(app); // 2. express app을 http 서버로 감싸기
const io = socketIo(http); // 3. http 객체를 Socket.io 모듈에 넘겨서 소켓 핸들러 생성
// 4. 소켓 연결 이벤트 핸들링
io.on("connection", (sock) => {
console.log("새로운 소켓이 연결됐어요!");
sock.emit("BUY_GOODS", {
nickname: "서버가 보내준 구매자 닉네임",
goodsId: 10, // 서버가 보내준 상품 데이터 고유 ID
goodsName: "서버가 보내준 구매자가 구매한 상품 이름",
date: "서버가 보내준 구매 일시",
});
sock.on("disconnect", () => {
console.log(sock.id, "연결이 끊어졌어요!");
});
});
... // 생략
// 5. app 대신 http 객체로 서버 열기
http.listen(8080, () => {
console.log("서버가 요청을 받을 준비가 됐어요");
});
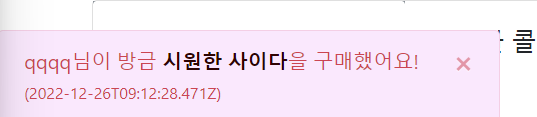
📄app.js
// 4. 소켓 연결 이벤트 핸들링
io.on("connection", (sock) => {
console.log("새로운 소켓이 연결됐어요!");
sock.on("BUY", data => {
console.log(data);
const emitData = {
nickname: data.nickname,
goodsId: data.goodsId,
goodsName: data.goodsName,
date: new Date().toISOString(),
}
io.emit("BUY_GOODS", emitData);
})
sock.on("disconnect", () => {
console.log(sock.id, "연결이 끊어졌어요!");
});
});서버 입장에서는 연결된 소켓 하나 하나에만 각자 접근하기 때문에 서버와 클라이언트가 1:1로 개인 채팅방을 갖는 형태가 됩니다.

'JavaScript' 카테고리의 다른 글
| Node.js 심화 1주차_4 (0) | 2022.12.28 |
|---|---|
| Node.js 심화 1주차_3 (0) | 2022.12.27 |
| Node 숙련 개인과제 ER다이어그램 (0) | 2022.12.26 |
| Node.js 심화 1주차_1 (0) | 2022.12.26 |
| Node.js 숙련 주차 개인 과제_3 (0) | 2022.12.23 |



