728x90
Component & Rendering
Component
리액트의 핵심 빌딩 블록 중 하나로, 리액트에서 개발할 모든 애플리케이션은 컴포넌트라는 조작으로 구성.
UI 요소를 표현하는 최소한의 단위이며 화면의 특정 부분이 어떻게 생길지 정하는 선언체
JSX를 통해 선언하면 이를 리액트가 화면에 그려줌.
컴포넌트기반 개발 이전에는 UI를 표현하기 위해 직접 DOM객체를 조작(querySelector, 클래스(id)를 찾음)하는 명령형 프로그래밍으로 일일히 코드로 작성해줬음.
React
리액트는 선언형 프로그래밍 방식으로 화면에 어떻게 그려야 할지는 React 내부에 잘 숨겨져 추상화 되어 있음.
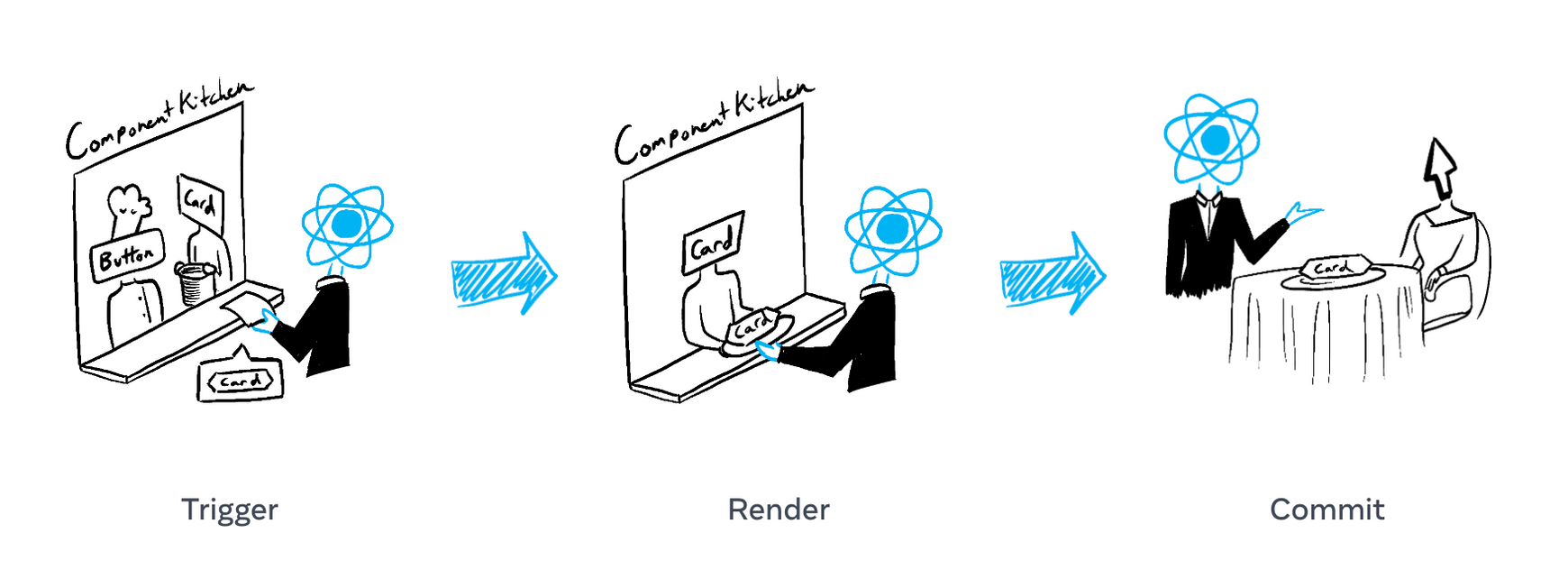
Rendering
컴포넌트가 현재 props와 state 상태에 기초하여 UI를 어떻게 구성할지 컴포넌트에게 요청하는 작업
- UI : 음식
- 컴포넌트 : 음식을 만드는 주방장
- 리액트 : 웨이터

cf. commit = done
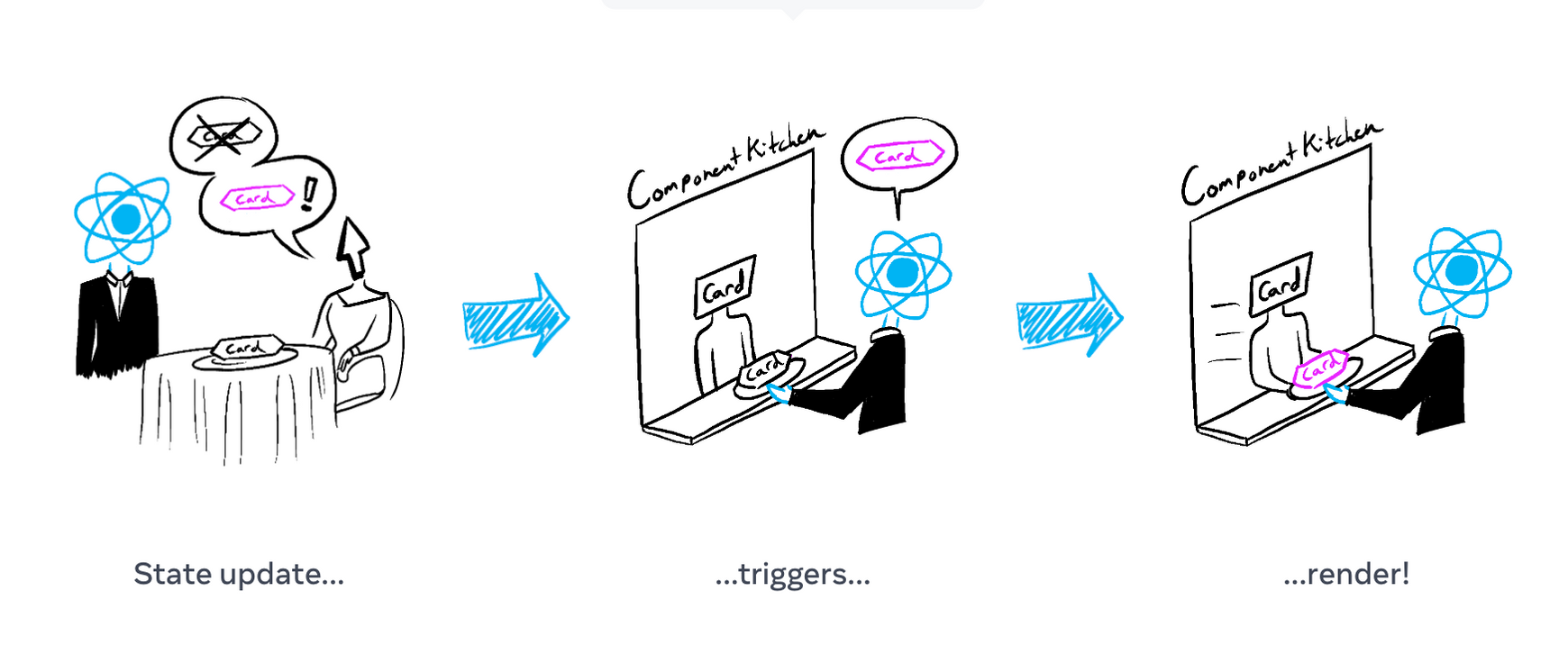
Rendering Trigger
1. 첫 리액트 앱을 실행했을 때
2. 현재 리액트 내부에 어떤 상태(state)에 변경이 발생했을 때
- 컴포넌트 내부 state가 변경되었을 때
- 컴포넌트에 새로운 props가 들어올 때,
- 상위 부모 컴포넌트에서 위에 두 이유로 렌더링이 발생했을 때
Rerendering
setState함수.

'JavaScript > React' 카테고리의 다른 글
| Styling (0) | 2023.06.07 |
|---|---|
| 실습 - 카운트 앱 (0) | 2023.06.07 |
| State (0) | 2023.06.06 |
| JSX, Props (2) | 2023.06.04 |
| React Component (0) | 2023.06.04 |



