728x90
4차 미니프로젝트, 이커머스- 원하는 상품 장바구니 수량수정 & 삭제
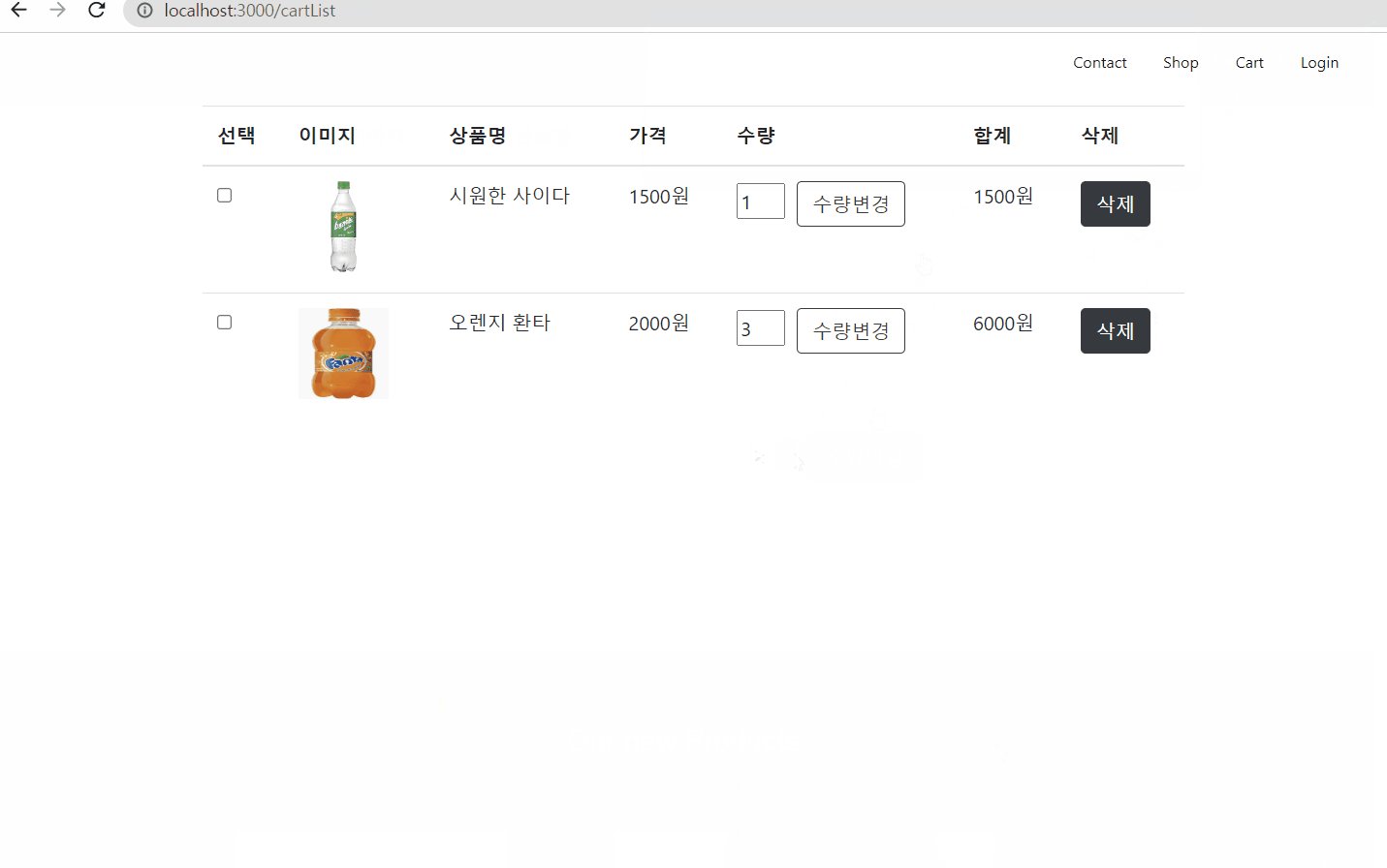
장바구니 리스트 모두 가져오기
📄 back(Node.js)
// 내가 가진 장바구니 목록을 전부 불러오기
router.get('/cart', async (req, res) => {
// const { userId } = res.locals.user;
const cart = await Cart.findAll({
// where: {
// userId,
// },
});
const productIds = cart.map((c) => c.productId);
const productsKeyById = await Product.findAll({
where: {
productId: productIds,
},
}).then((products) =>
products.reduce(
(prev, p) => ({
...prev,
[p.productId] : p,
}),
{}
)
)
res.send({
cart: cart.map((c) => ({
quantity: c.quantity,
products: productsKeyById[c.productId],
})),
});
});
📄 front(html, ajax)
$(document).ready(function () {
showProductsInCart();
});
function showProductsInCart() {
$("#products-in-carts").html("");
$.ajax({
type: "GET",
url: "/cart",
data: {},
success: function (response) {
let productsInCart = response["cart"];
for (let i = 0; i < productsInCart.length; i++) {
let image = productsInCart[i].products.image;
let name = productsInCart[i].products.name;
let price = productsInCart[i].products.price;
let quantity = productsInCart[i].quantity;
let productId = productsInCart[i].products.productId;
makeCart(image, name, price, quantity, productId);
}
}
});
}
function makeCart(image, name, price, quantity, productId) {
let subPrice = price * quantity;
let tempHtml = `<tr>
<th scope="row"><input id="check-box-${productId}" type="checkbox" aria-label="Checkbox for following text input"></th>
<td><img src="${image}"></td>
<td>${name}</td>
<td>${price}원</td>
<td><input id="modQuantity-${productId}" class="modQuantity" type="number" min="0" value="${quantity}" /><button onclick="editQuantity(${productId})" type="button" class="btn btn-outline-dark">수량변경</button></td>
<td>${subPrice}원</td>
<td><button onclick="deleteProduct(${productId})" type="button" class="btn btn-dark">삭제</button></td>
</tr>`;
$("#products-in-carts").append(tempHtml);
}

특정상품 수량 변경
📄 back(Node.js)
// 장바구니 특정 상품 수량 변경
router.patch('/cart/:productId', async(req, res) => {
const { productId } = req.params;
const { modQuantity } = req.body;
const existsCart = await Cart.findOne({
where: {
// userId,
productId,
},
});
existsCart.quantity = modQuantity;
await existsCart.save();
res.send({result: 'success'});
});📄 front(html, ajax)
function editQuantity(productId) {
let modQuantity = $(`#modQuantity-${productId}`).val();
$.ajax({
type: "PATCH",
url: "/cart/" + productId,
data: { modQuantity },
success: function (response) {
if (response['result'] == 'success') {
alert('수량 수정 완료!');
window.location.reload();
}
}
});
}특정 상품 삭제
📄 back
// 장바구니 특정 상품 삭제
router.delete('/cart/:productId', async(req, res) => {
const { productId } = req.params;
await Cart.destroy({
where: {
// userId,
productId,
},
});
res.send({result: 'success'});
})📄 front(html, ajax)
function deleteProduct(productId) {
$.ajax({
type: "DELETE",
url: "/cart/" + productId,
data: { },
success: function (response) {
if (response['result'] == 'success') {
alert('삭제 완료!');
window.location.reload();
}
}
});
}
이제 토탈 금액 + 배송비, 총 결제금액을 표시해주고
주문하기까지~ 구현하면 될것같다.
아직 3계층을 나누지도 않았았고 예외처리를 안해준 상태라서..수정해야 할 부분이 많다.
일단 우선순위는 총 금액 & 주문하기 기능 구현이다!!!
'JavaScript' 카테고리의 다른 글
| html 숫자 세 자리 수 콤마(,) (0) | 2023.02.06 |
|---|---|
| html input checkbox checked 확인방법 (0) | 2023.02.06 |
| 4차 미니프로젝트, 이커머스- 원하는 상품 장바구니에 담기 (1) | 2023.02.02 |
| TS 입문 주차 (0) | 2023.01.30 |
| TS, 기본적인 CRUD (0) | 2023.01.30 |


