자바스크립트 함수 고급
자바스크립은 함수도 '하나의 자료'라는 개념을 가지고 있어서 중간에 만들 수 있다.
자바스크립트의 익명 함수는 문법적 가치를 크게 인정받아 다른 프로그램으로 전파. 람다 또는 익명 함수라는 이름으로 기본 문법에 포함되었다. 크롬 웹 브라우저(비동기 프로그래밍)가 생기면서 자바스크립트는 급속도로 빨라졌고 문법적 가치를 인정받아 지금까지 사용되고 있다.
📌 콜백함수
callback
매개변수를 전달하는 함수
<script>
function callThreeTimes (callback){
for(let i=0; i<3; i++){
callback(i)
}
}
function print(i){
console.log(`${i}번째 함수 호출`)
}
callThreeTimes(print)
</script>
익명함수 이용한 callback
<script>
function callThreeTimes (callback){
for(let i=0; i<3; i++){
callback(i)
}
}
callThreeTimes(function (i){
console.log(`${i}번째 함수 호출`)
})
</script>📌 콜백함수를 사용하는 함수:forEach()
배열의 내부요소를 사용해서 콜백 함수를 호출해줌.
<script>
const numbers = [273,52,103,32,57]
numbers.forEach(function (value, index, array){
console.log(`${index}번째 요소 : ${value}`)
})
</script>
📌 콜백함수를 활용하는 함수:map()
콜백함수에서 리턴한 값들을 기반으로 새로운 배열을 만드는 함수
<script>
let numbers = [273,52,103,32,57]
numbers = numbers.map(function (value, index, array){
return value * value
})
numbers.forEach(console.log)
</script>
📌 콜백함수를 활용하는 함수:filter()
콜백함수에서 리턴하는 값이 true인 것들만 모아서 새로운 배열을 만드는 함수
<script>
const numbers = [0,1,2,3,4,5]
const evenNumbers = numbers.filter(function (value){
return value % 2 === 0
})
console.log(`원래 배열: ${numbers}`)
console.log(`짝수만 호출: ${evenNumbers}`)
</script>
📌 화살표 함수
콜백함수를 쉽게 입력하고자 화살표(arrow) 라는 함수 생성 방법을 사용
function 키워드 대신 화살표를 사용한다.
(매개변수) => 리턴값> const array = [0,1,2,3,4,5,6,7,8,9]
undefined
> array.map((value) => value*value)
(10) [0, 1, 4, 9, 16, 25, 36, 49, 64, 81]📌 배열의 메소드와 화살표 함수
<script>
let numbers = [0,1,2,3,4,5,6,7,8,9]
numbers
.filter((value) => value % 2 === 0)
.map((value) => value * value)
.forEach((value) => {
console.log(value)
})
</script>
📌 타이머함수
특정 시간마다 또는 특정 시간 이후에 콜백 함수를 호출 할 수 있는 타이머 함수(timer)
📌 타이머 걸기
| setTimeout(함수, 시간) | 특정 시간 후에 함수를 한번 호출한다. |
| setInterval(함수, 시간) | 특정 시간마다 함수를 호출한다. |
<script>
setTimeout(() => {
console.log('1초 후에 실행됩니다.')
}, 1*1000)
let count = 0
setInterval(() => {
console.log(`1초 마다 실행됩니다.(${count}번째)`)
count++
}, 1*1000)
</script>1초라는 것을 쉽게 볼 수 있도로 1*1000라 입력. 그냥 1000으로 입력해도 됨.

📌 타이머 취소하기
| clearTimeout(타이머_ID) | setTimeout()함수로 설정한 타이머를 제거합니다. |
| clearInterval(타이머_ID) | setInterval()함수로 설정한 타이머를 제거합니다. |
<script>
let id
let count = 0
id = setInterval(() => {
console.log(`1초 마다 실행됩니다.(${count}번째)`)
count++
}, 1*1000)
setTimeout(() => {
console.log('타이머를 종료합니다.')
clearInterval(id)
}, 5*1000)
</script>
📌 변수 출동
함수 블록 사용
변수가 존재하는 범위를 스코프(scope)라고 부름.
블록{}을 이용해 스코프를 생성해 변수 이름 출동이 발생하지 않게 할 수 있다. 많은 개발자들이 함수 블록을 사용해 변수 충돌을 해결한다.
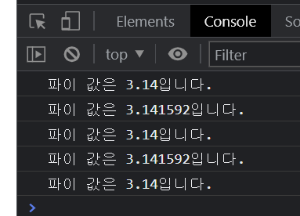
<script>
let pi = 3.14
console.log(`파이 값은 ${pi}입니다.`)
{
let pi = 3.141592
console.log(`파이 값은 ${pi}입니다.`)
}
console.log(`파이 값은 ${pi}입니다.`)
function sample() {
let pi = 3.141592
console.log(`파이 값은 ${pi}입니다.`)
}
sample()
console.log(`파이 값은 ${pi}입니다.`)
</script>
📌 함수 즉시 호출하기
(function () { })()출동 문제를 해결하기 위해 사용하는 것이므로 함수를 만들자마자 즉시 호출할 수 있도록 한다.
<!-- 다른 곳에서 가져온 자바스크립트 코드 -->
<script>
let pi = 3.14
console.log(`파이 값은 ${pi}입니다.`)
</script>
<!-- 내가 만든 자바스크립트 코드 -->
<script>
(function(){
let pi = 3.141592
console.log(`파이 값은 ${pi}입니다.`)
})()
</script>

📌 엄격모드
자바스크립트는 오류를 어느정도 무시하고 넘어가는 것들이 있다. 그래서 편하게 코딩할 수 있지만 실수로 이어지기도 한다. 엄격모드는 오류가 있으면 실행이 안된다.
<script>
'use strict'
문장
문장
</script>📌 익명함수와 선언적함수
<script>
let 함수 = function() {
console.log('익명함수입니다.')
}
function 함수(){
console.log('선언적 함수입니다.')
}
</script>함수 선언은 한가지로 통일하는 것이 오류의 위험을 줄일 수 있어 좋습니다.
선언적함수보다는 익명함수를 선호합니다. 왜냐하면, 익명함수는 우리가 코드를 읽을 때와 같은 순서로 함수가 선언됩니다. 하지만, 선언적함수는 우리가 코드를 읽는 순서와 다른 순서로 함수가 선언됩니다. 함수를 이름으로 덮는 것은 굉장히 위험한 일입니다. 따라서 통일한다면 익명함수로 통일해서 사용하는 것이 안전을 위해 좋습니다.
📌 확인문제 1
filter함수의 콜백함수를 채워서 홀수만 추출, 100이하의 수만 추출, 5로 나눈 나머지가 0인 수만 추출해주세요.
<script>
let numbers = [273,25,75,52,103,32,57,24,76]
numbers = numbers
.filter((value) => value % 2 === 1)
.filter((value) => value <= 100)
.filter((value) => value % 5 === 0)
console.log(numbers)
</script>
📌 확인문제2
아래 반복문을 forEach 메소드를 사용하는 형태로 변경해주세요.
<script>
const array = ['사과','배','귤','바나나']
console.log('# for in 반복문')
for(const i in array){
console.log(i)
}
console.log('# for of 반복문')
for(const i of array){
console.log(i)
}
</script> <script>
const array = ['사과','배','귤','바나나']
array.forEach((value, index) => {
console.log(index)
})
array.forEach((value, index) => {
console.log(value)
})
</script>참고한 책 : 혼자 공부하는 자바스크립트
'JavaScript' 카테고리의 다른 글
| 자바스크립트 객체의 속성과 메소드 사용하기 (2) | 2022.11.07 |
|---|---|
| 자바스크립트 객체의 기본 (0) | 2022.11.04 |
| 자바스크립트 함수의 기본 형태 (0) | 2022.11.03 |
| 자바스크립트 반복문 (0) | 2022.11.03 |
| 자바스크립트 배열 (0) | 2022.11.02 |



