728x90
자바스크립트 개발 환경
코드 실행기 : 구글 크롬
텍스트 에디터 : 비주얼 스튜디오 코드
개발환경이란? 개발을 할 수 있는 환경이라는 의미이다.
텍스트 에디터이란? 코드를 입력할 수 있는 프로그램
구글 클롬 개발자도구(검사)는 개발자를 위해 오류 확인 등의 기능을 제공하는 도구
1. 구글 크롬 빈페이지 about:blank

2. 마우스 우클릭 [검사]

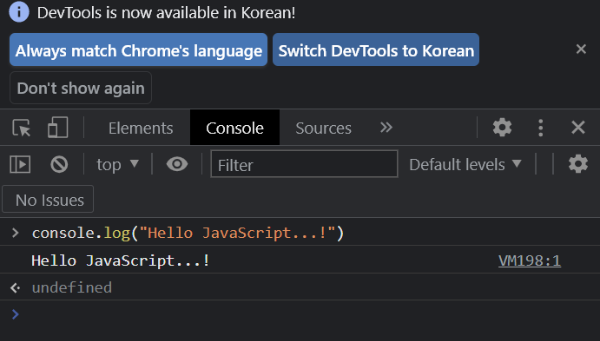
3. console창에서 간단한 코드 결과 보기

📌 test.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
alert('Hello Javascript...!')
</script>
</head>
<body>
</body>
</html>
저장한 test.html파일을 폴더에서 크롬에 드래그하면 다음과 같이 html파일이 실행됨!

📌 식별자
이름을 붙일 때 사용하는 단어로, 변수명, 함수명 등으로 사용됩니다.
- 카워드를 사용하면 안됨
- 숫자로 시작하면 안됨
- 특수문자는 _와 $만 허용
- 공백문자는 포함하면 안됨
- 클래스의 이름은 항상 대문자로 시작
- 변수와 인스턴스, 함수, 메소드 이름은 소문자로 시작
- 여러 단어로 이루어져 있을 경우 will out → willOut
참고 책 : 혼자 공부하는 자바 스크립트
'JavaScript' 카테고리의 다른 글
| 자바스크립트 조건문 (0) | 2022.11.02 |
|---|---|
| 자바스크립트 자료형 변환 (0) | 2022.11.01 |
| 자바스크립트 상수와 변수 (0) | 2022.11.01 |
| 자바스크립트 기본 자료형 (2) | 2022.11.01 |
| 자바스크립트란? (0) | 2022.10.31 |
