728x90
내일배움캠프 4기_Flask image file 17일차 TIL
Flask image file 받아 넣기

📄 signup.html <body>
<form id="ocr_form" action="http://localhost:5000/users/sign_up" method="POST" enctype="multipart/form-data">
<input type="text" class="upload-name" disabled>
<label for="file">파일찾기</label>
<input type="file" id="file" name="file">
</form>action 부분과 name 부분 유의해야 한다!!
📄 signup.html <script>
<script>
function save_users_info() {
let email = $('#email').val();
let password = $("#password").val();
// let password2 = $("#password2").val();
let name = $("#name").val();
let file = $("#file")[0].files[0];
let form_data = new FormData();
console.log(file);
form_data.append("file_give", file);
form_data.append("email_give", email);
form_data.append("password_give", password);
// form_data.append("password2_give", password2);
form_data.append("name_give", name);
$.ajax({
type: "POST",
url: '/users/sign_up',
data: form_data,
cache: false,
contentType: false,
processData: false,
success: function (response) {
alert('가입이 완료되었습니다!')
alert(response["msg"])
window.location.href = '/login'
}
});
}
</script>📄 app.py
# flask, flask-jwt-extended, pymysql 라이브러리 설치
from flask import Flask, render_template, request, jsonify, redirect, url_for
# local sql 연결
import pymysql
# 유효기간 및 작성 날짜 정보
from datetime import datetime, timedelta
# client 통신 할때 형식 jsonquery
import json
@app.route('/users/sign_up', methods=['POST'])
def save_users_info():
email_receive = request.form['email_give']
password_receive = request.form['password_give']
# password2_receive = request.form['password2_give']
name_receive = request.form['name_give']
file = request.files["file_give"]
print(file)
extension = file.filename.split('.')[-1]
today = datetime.now()
mytime = today.strftime("%Y-%m-%d-%H-%M-%S")
filename = f'file-{mytime}'
save_to = f'{filename}.{extension}'
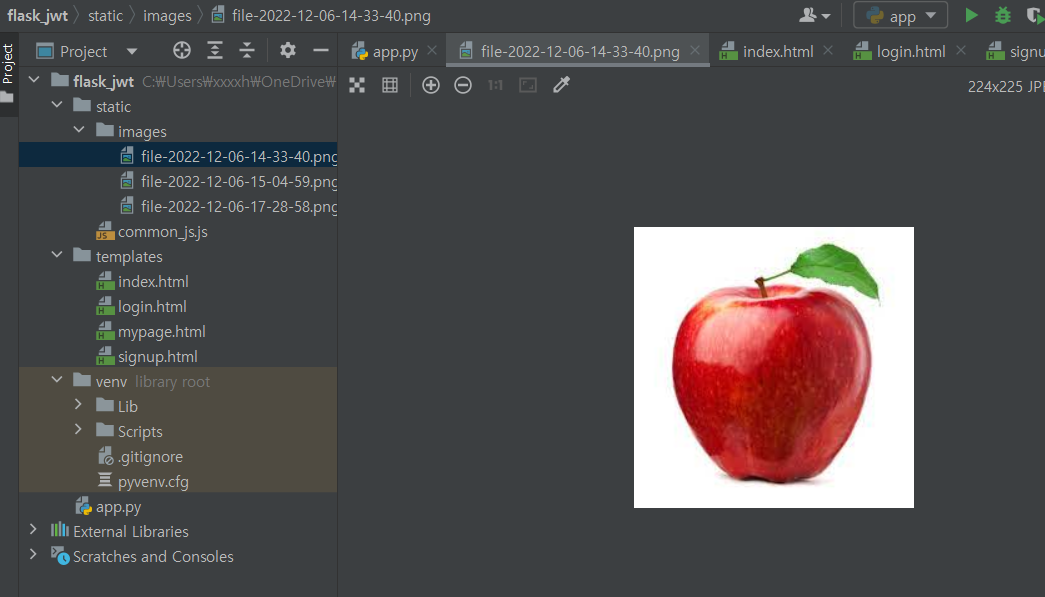
file.save(f'static/images/{save_to}')
print(save_to)
db = pymysql.connect(host='localhost', user='root', db='flask_test', password='12345678', charset='utf8')
curs = db.cursor()
sql = """
insert into users (email, pw, name, regrate, filename)
values (%s,%s,%s,%s,%s)
"""
curs.execute(sql, (email_receive, password_receive, name_receive, mytime, save_to))
users_result = curs.fetchall()
# print(users_result[0][1] != password_receive)
json_str = json.dumps(users_result, indent=4, sort_keys=True, default=str)
db.commit()
db.close()
return jsonify({"result":"success", 'msg':'회원가입 완료!'})파일명은 나중에 관리하기 편하게 지금 현재 시간을 파일명으로 들어가도록 했다.
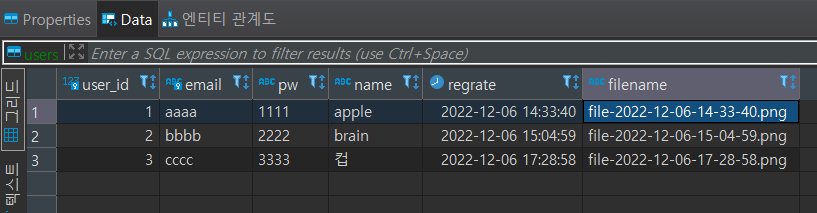
DBeaver

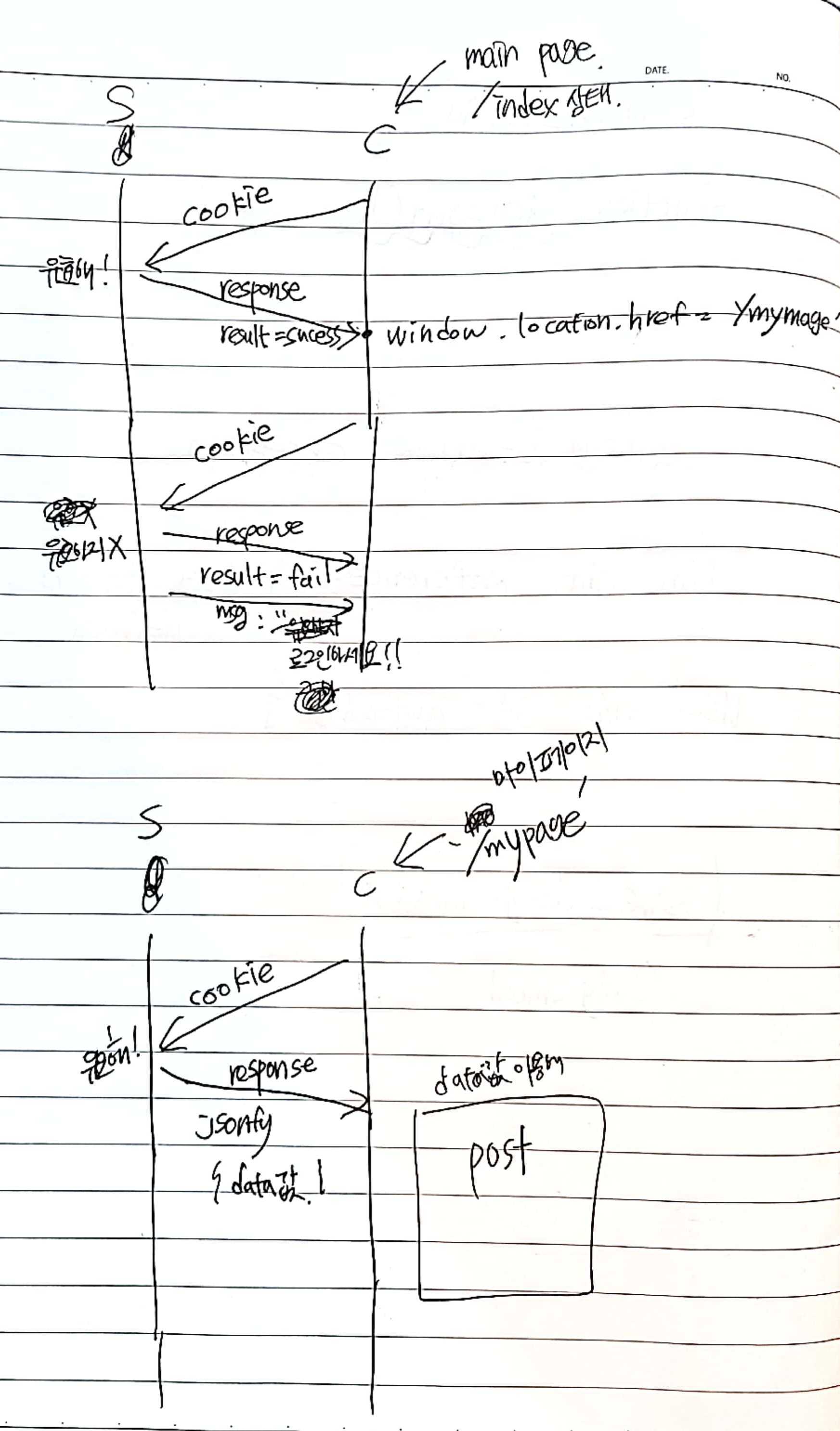
오늘 이 등록된 값들을 마이페이지 상에 포스팅하는것까지 해보고 싶었는데! ㅠㅠㅠ

RESTful URI를 활용해보고 싶은데, 이해가 잘 되지 않는다..
지금 내 머리속으로 구현 가능한 S(Server)와 C(Client) 통신을 생각해봤다.
내일 이대로 구현해보고 수정하는것까지 해봐야 겠다!!!
주요기능이 다 구현되면 세부적으로 Password 두개 다 일치해야 회원가입되는거랑
email형식에 맞게 입력되지 않을 경우 회원가입 못하는것까지 해봐야겠다.
'TIL' 카테고리의 다른 글
| 내일배움캠프 4기_mypage PUT, flask mySQL 비밀번호 암호화, GIT 19일차 TIL (0) | 2022.12.08 |
|---|---|
| 내일배움캠프 4기_mypage GET, frontend, ER다이어그램 18일차 TIL (0) | 2022.12.07 |
| 내일배움캠프 4기_Flask JWT MySQL 16일차 TIL (0) | 2022.12.05 |
| flask JWT cookie (0) | 2022.12.04 |
| flask JWT test (0) | 2022.12.03 |



