내일배움캠프 4기_미니프로젝트 5일차 TIL
수정기능(PUT) 구현
📌 숫자 numbering으로 접근 → 수정
📄 index.html
function show_comment() {
$.ajax({
type: "GET",
url: "/homework",
data: {},
success: function (response) {
let rows = response['visitorBooks']
console.log(rows)
for(let i=0; i<rows.length; i++){
let num = rows[i]['num']
let name = rows[i]['name']
let comment = rows[i]['comment']
let click = rows[i]['click']
let temp_html = `<div class="card">
<div class="card-body" style="background-color: antiquewhite">
<blockquote class="blockquote mb-0">
<p>${comment}</p>
<footer class="blockquote-footer">${name}</footer>
</blockquote>
<button onclick="remove_comment(${num})" type="button" class="btn btn-outline-warning">삭제</button>
<button onclick="show_form(${num})" type="button" class="btn btn-outline-warning">수정</button>
</div>
</div>
<div id="show-form-${num}" style="display:none;" class="comment">
<div>
<textarea class="form-control" placeholder="Leave a comment here" id="update-comment-${num}"
style="height: 100px"></textarea>
</div>
<button onclick="override_comment(${num})" type="button" class="btn btn-outline-warning">수정 완료</button>
</div>`
$('#comment-list').append(temp_html)
}
}
});
}
function show_form(num) {
let show_id = '#show-form-' + num
$(`${show_id}`).show();
}
function override_comment(num) {
let id = '#update-comment-'+ num
let comment = $(id).val()
$.ajax({
type: "PUT",
url: "/homework",
data: {num_give: num, update_comment: comment},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
let hide_id = '#show-form-' + num
$(`${hide_id}`).hide();
}
function remove_comment(num) {
console.log(num)
$.ajax({
type: "DELETE",
url: "/homework",
data: {num_give: num},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}
function save_comment() {
let name = $('#name').val()
let comment = $('#comment').val()
if(name === '' || comment === ''){
alert('내용을 입력해주세요.')
} else {
nameTrim = name.trim()
commentTrim = comment.trim()
}
$.ajax({
type: 'POST',
url: '/homework',
data: {name_give:nameTrim, comment_give:commentTrim},
success: function (response) {
alert(response['msg'])
window.location.reload()
}
})
}
function save_comment() {
let name = $('#name').val()
let comment = $('#comment').val()
if(name === '' || comment === ''){
alert('내용을 입력해주세요.')
} else {
nameTrim = name.trim()
commentTrim = comment.trim()
}
$.ajax({
type: 'POST',
url: '/homework',
data: {name_give:nameTrim, comment_give:commentTrim},
success: function (response) {
alert(response['msg'])
window.location.reload()
}
})
}
📄 app.py
@app.route("/homework", methods=["GET"])
def home_homework_get():
visitorlist = list(db.visitorBook.find({}, {'_id': False}))
return jsonify({'visitorBooks':visitorlist})
@app.route("/homework", methods=["PUT"])
def home_homework_update():
num_receive = request.form['num_give']
update_comment_receive = request.form['update_comment']
db.visitorBook.update_one({'num':int(num_receive)}, {'$set':{'comment':update_comment_receive}})
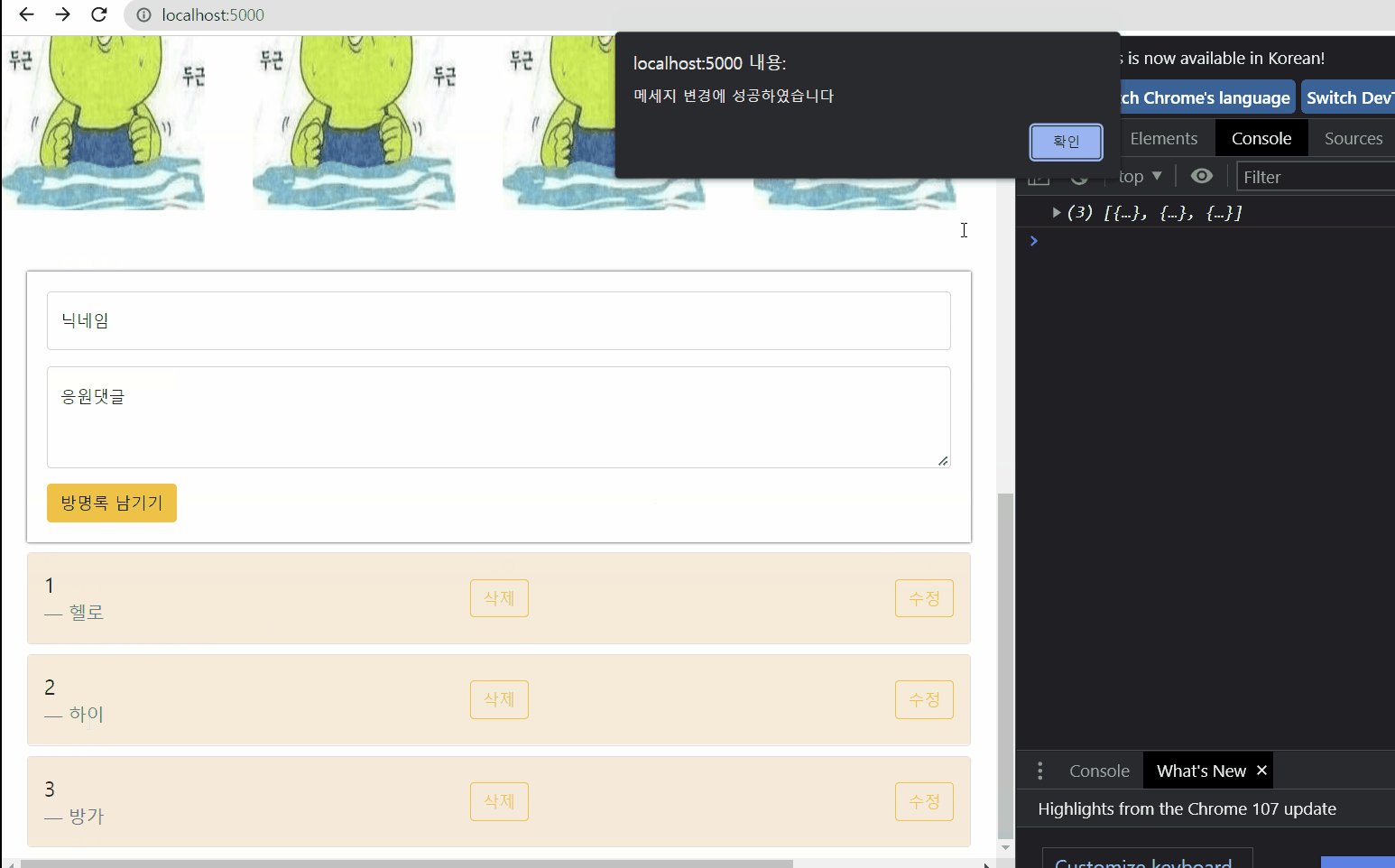
return jsonify({'result':'success', 'msg':'메세지 변경에 성공하였습니다'})
@app.route("/homework", methods=["DELETE"])
def home_remove_comment():
num_receive = request.form['num_give']
print(num_receive)
db.visitorBook.delete_one({'num':int(num_receive)})
return jsonify({'msg': '삭제 완료!'})
@app.route("/homework", methods=["POST"])
def home_homework_post():
name_receive = request.form['name_give']
comment_receive = request.form['comment_give']
visitorbook_list = list(db.visitorBook.find({}, {'id':False}))
count = len(visitorbook_list) + 1
doc = {
'num':count,
'name':name_receive,
'comment':comment_receive,
'click':0
}
db.visitorBook.insert_one(doc)
return jsonify({'msg':'기록 완료!'})
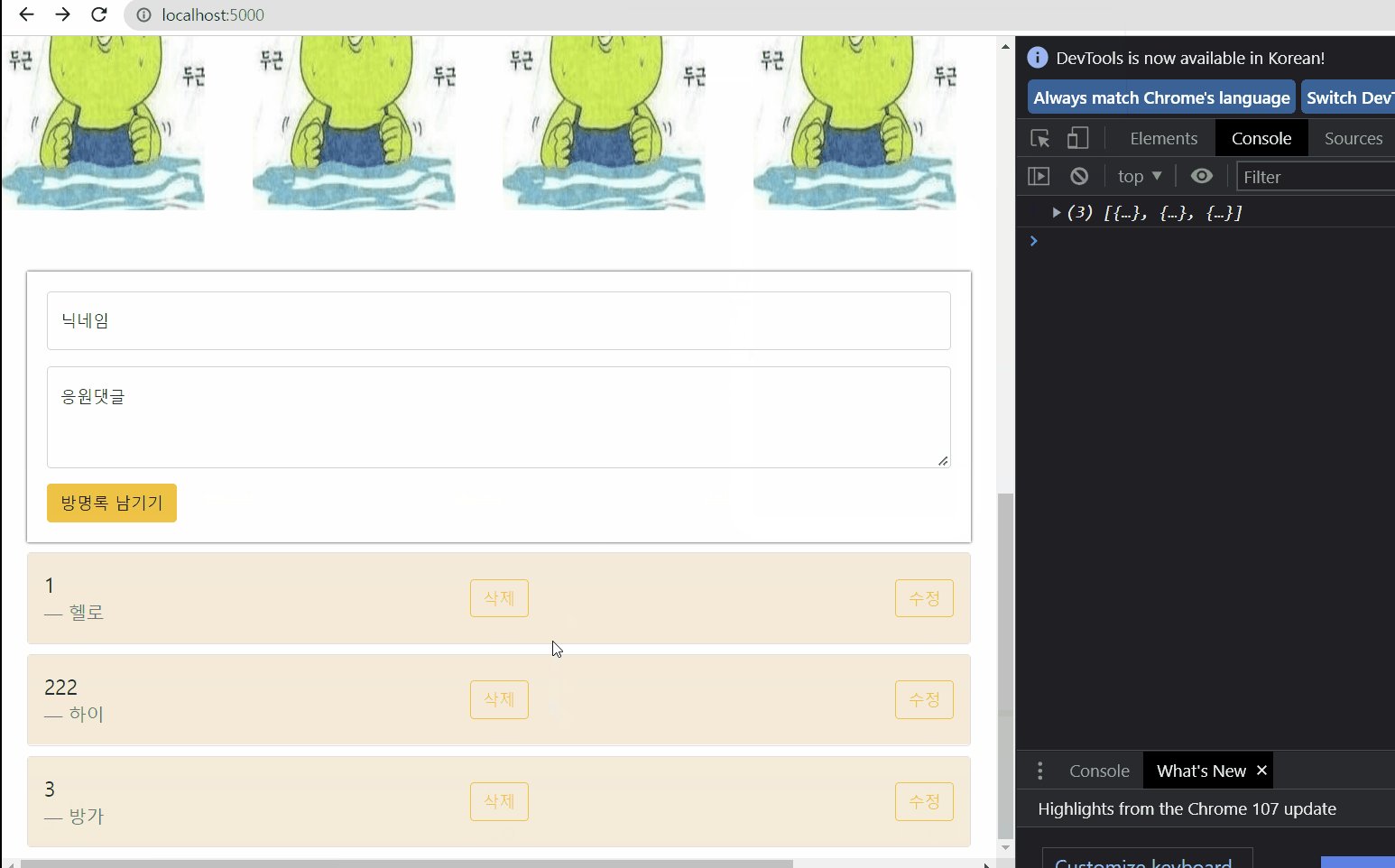
잘 실행되는 듯 하였으나, 큰 문제가 있었다.
📌 문제
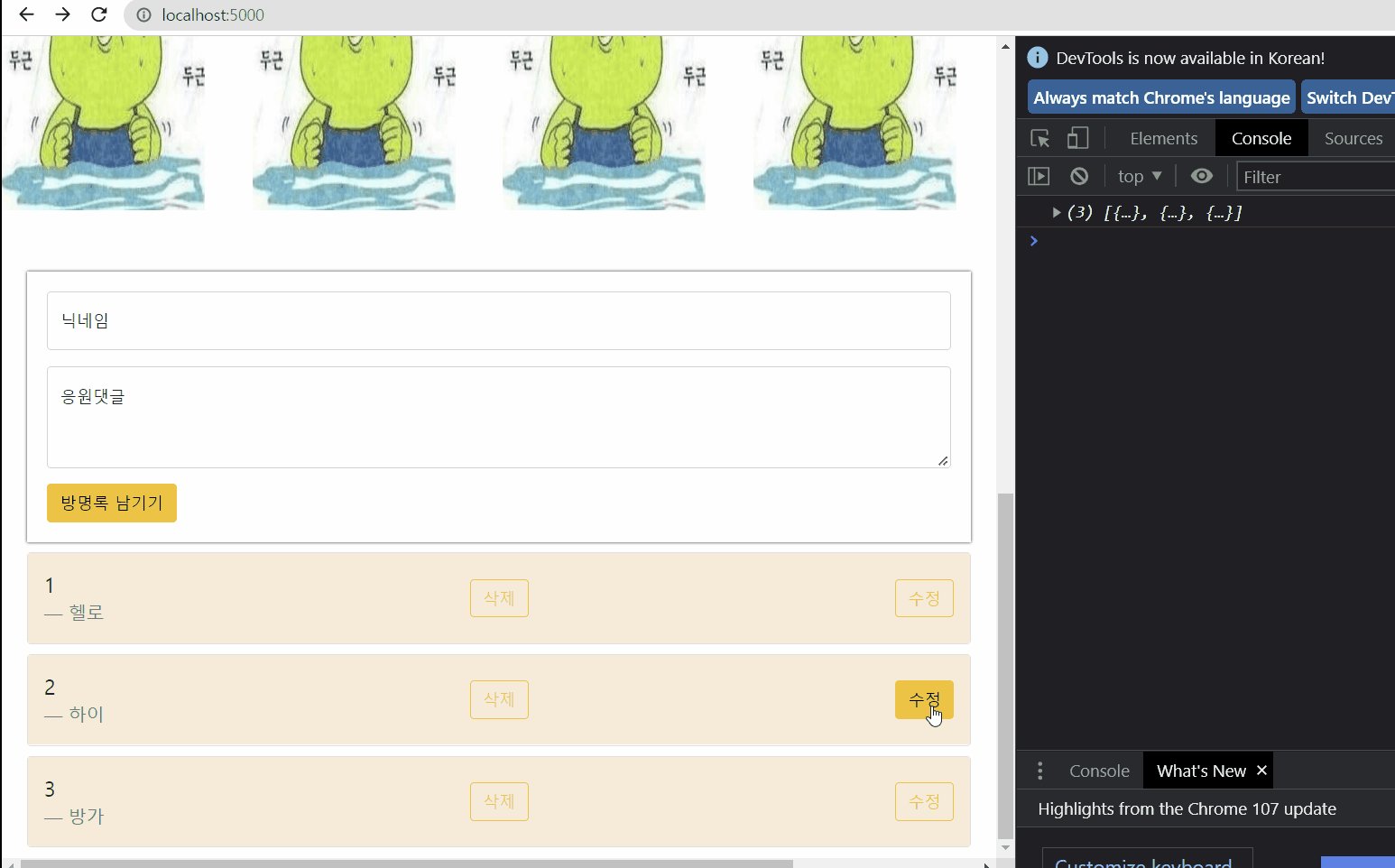
만약 댓글 넘버링(num) 1,2,3 댓글 입력했을 때, 2를 삭제하고 다음 방명록을 입력했을 때
1,3,3 요렇게 넘버링이 이루어져 고유한 값을 가지지 못해 엉뚱한 값이 수정되게 된다.
📌 다른 접근방법 오류
고유한 값을 가진 name으로 접근해서 삭제, 수정하도록하고 싶은데 html에 id에 붙은 name에 접근하지 못한다.
num값으로 접근해 삭제버튼을 누르면 console.log(num)했을 때 2가 잘 뜨는 것과 달리,
name값으로 접근해 삭제 버튼을 누르면
uncaught referenceerror: 하이 is not defined at htmlbuttonelement.onclick ((index):1:16)위와 같은 오류가 뜬다...
이 코드는 과제 최종본 병합하는데는 넣지 않았다. 개인페이지가 아닌 메인페이지에서 수정기능 어제 짜본거라..ㅎㅎㅎ
+ git 병합문제로 나에게 최종본이 없기도 하다.
(사실 코드를 보내주면 되지만, 그냥 개인적으로 수정기능 구현해본걸로 만족하는 중이다. 발표자료 + 동영상 촬영까지 너무나 많은 걸 한꺼번에 하려니 혼동을 더 주고 싶지 않다...)
삭제&수정 기능이 옵션 사항이라 안일하게 생각했던 것 같다.
부랴부랴 수정기능 넣으려고 하니 놓치는게 너무 많은 것 같다.
📌 num에 난수로 랜덤값을 부여해 방명록 수정&삭제
우리 조원분들은 이름과 코멘트를 받아 db에서 list생성, num키값에 random값을 넣게끔 형성해 고유한 번호를 주셨다고한다. float범위로 크게. 하지만 이 방법도 고유한 키값을 가지고 있다고 보기 어려우나, 현재 원하는 기능과 유사하게 실행이 됩니다.
📌 최종 결과제출본
더 공부해야할 내용
📌 튜터님이 올려주신 영상
https://www.youtube.com/watch?v=HyDACIfdPs0
튜터님에게 질문 object_id라는 mongoDB 고유값으로 접근해서 수정 삭제하는 기능을 구현하게끔 해야한다.
굉장히 어렵...ㅠ
📌 다른 해결 방법
아니면 등록할 때마다 증가하는 수를 NUM으로 둬야 할듯하다!
처음에 나는 삭제기능을 click변수 0,1로 구분했다. 이렇게 되면 삭제했다고 db에서 삭제되는게 아니라 남아있지만 보여지지는 않는 방식...
삭제를 이 방식을 하면 사실 num는 등록할 때마다 증가하는 수가 된다.
사실 이런 방식으로 문제를 푸는게 별로긴 한데...
이 방법이 지금 내가 가진 개발 지식으로 가능한 구현인듯하다.
사실 보여지기에만 수정&삭제하는 것처럼 보이는...
📄 yellow.html
function show_comment() {
$.ajax({
type: "GET",
url: "/yellow/homework",
data: {},
success: function (response) {
let rows = response['visitorbooks']
console.log(rows)
for(let i=0; i<rows.length; i++){
let num = rows[i]['num']
let name = rows[i]['name']
let comment = rows[i]['comment']
let click = rows[i]['click']
let temp_html = ''
if(click == 0) {
let temp_html = `<div class="card">
<div class="card-body" style="background-color: antiquewhite">
<blockquote class="blockquote mb-0">
<p>${comment}</p>
<footer class="blockquote-footer">${name}</footer>
</blockquote>
<button onclick="remove_comment(${num})" type="button" class="btn btn-outline-warning">삭제</button>
<button onclick="show_form(${num})" type="button" class="btn btn-outline-warning">수정</button>
</div>
</div>
<div id="show-form-${num}" style="display:none;" class="comment">
<div>
<textarea class="form-control" placeholder="Leave a comment here" id="update-comment-${num}"
style="height: 100px"></textarea>
</div>
<button onclick="override_comment(${num})" type="button" class="btn btn-outline-warning">수정 완료</button>
</div>`
$('#comment-list').append(temp_html)
}
}
}
});
}
function remove_comment(num) {
$.ajax({
type: "DLETE",
url: "/yellow/homework/click",
data: {num_give: num},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}
📄 app.py
@app.route("/yellow/homework/click", methods=["DELETE"])
def remove_comment():
num_receive = request.form['num_give']
db.YellowVbook.update_one({'num': int(num_receive)},{'$set':{'click':1}})
return jsonify({'msg': '삭제 완료!'})
@app.route("/yellow/homework", methods=["POST"])
def homework_post():
name_receive = request.form['name_give']
comment_receive = request.form['comment_give']
visitorbook_list = list(db.YellowVbook.find({}, {'id':False}))
count = len(visitorbook_list) + 1
doc = {
'num':count,
'name':name_receive,
'comment':comment_receive,
'click':0
}
db.YellowVbook.insert_one(doc)
return jsonify({'msg':'기록 완료!'})
이런식으로 댓글을 남기면 무조건 NUMBERING되고 삭제 버튼을 클릭한 여부는 CLICK으로 구분된다.
하지만 DB가 무수히 많이 쌓이는 문제가 있고 실제로 DB데이터상에서는 삭제가 되지 않는다.
효율적인 방법은 아닌 듯 하다. 고유값을 주는 방법을 고민해봐야 겠다.
name과 num을 동시에 부여해 고유값을 줘도 될듯하다.
이름이 동일한 사람을 구분하기 위해. 하지만 이또한 중복값이 생길 수 밖에 없다...ㅠ
✏️ 느낀점
object_id값으로 접근해서 댓글을 삭제, 수정하는 걸 고민해봐야겠다.
하지만 html의 id값을 잘 생각해봐서 구현해봐야 겠다.
조원들이 다른 조 잘하는거에 굉장히 스트레스를 받는 듯하다.
나는 아무생각이 없다. 조원들에게 개인의 성장이 중요한거라, 다른 조 잘하는 건 아무 의미없다고 말해줬다(그걸로 위축될 필요는 없다.. 요런 느낌.. 잘하시는분 보면 리스펙해야지 내가 작아질 필욘 없으니깐).
내가 너무 욕심이 없는걸까? 이런 생각도 들지만, 웹개발에대해 아무것도 모르던 제로베이스에서 간단하지만, 이정도 구현하고 공부한거에 스스로 만족 중이다.
- 프로젝트를 진행하면서 무수히 많은 오류를 마주했고 그 오류를 스스로 해결하면서 느낀 성취감
- 팀원들과 같은 문제를 가지고 어떻게 해결할까? 토론한 점.
이 두 가지 만으로 5일만에 많은 걸 배웠다고 생각한다.
개인페이지 HTML, CSS가 다 다르다 보니 각자의 개성도 보이고 웹개발종합반에서 배우지 않았던 여러 기능들도 알게 되었다.
또한 같은 기능을 다 다르게 구현해보는 과정에서 코드가 다 달라 이걸 비교해보는 재미도 있다.
완벽하지 않지만, API기능 DELETE와 PUT을 해보는 시간을 가졌다.
사실 HTML이 더 문제인듯하다.ㅋㅋㅋ
이게 FRONT랑 BACK을 모두 해야하는 거니 너무 멘붕인듯하다. 창을 보여주고 숨기고 이런걸 생각하다 보니...ㅠ
더 구현이 어려운것같다.
'project' 카테고리의 다른 글
| 정글 Week00 4조 프로젝트 개요 (0) | 2023.02.27 |
|---|---|
| 4차, 미니 프로젝트 제출 및 회고 (0) | 2023.02.08 |
| project 관련 작업하기 좋은 사이트들 (0) | 2023.01.31 |
| 내일배움캠프 4기_Mini Project 3차 발표 40일차 TIL (0) | 2023.01.06 |
| 내일배움캠프 4기_Mini Project 발표 20일차 TIL (0) | 2022.12.09 |
